Etisk Handel Norge
Nye arrangement sider for å promotere et støttende fellesskap og nettverk og konkrete verktøy for å gjøre arbeidet til en integrert del av virksomhetens strukturer og kultur.
LEVERANSE
UX-assessment
Designguide for web
UX og UI design
Wireframes
Research/innsikt
Brukertest
GA4 målinger.
Før redesign: 17.sept.2022 - 09.aug.2023 sammenlignet med perioden Etter redesign: 10.aug.2023 - 01.jul.2024+ 72.73%
Økning i konverteringer+ 97.77%
Økning av økter på arrangementsiden+ 142.49%
Økning av nye besøkendeUX-ASSESSMENT
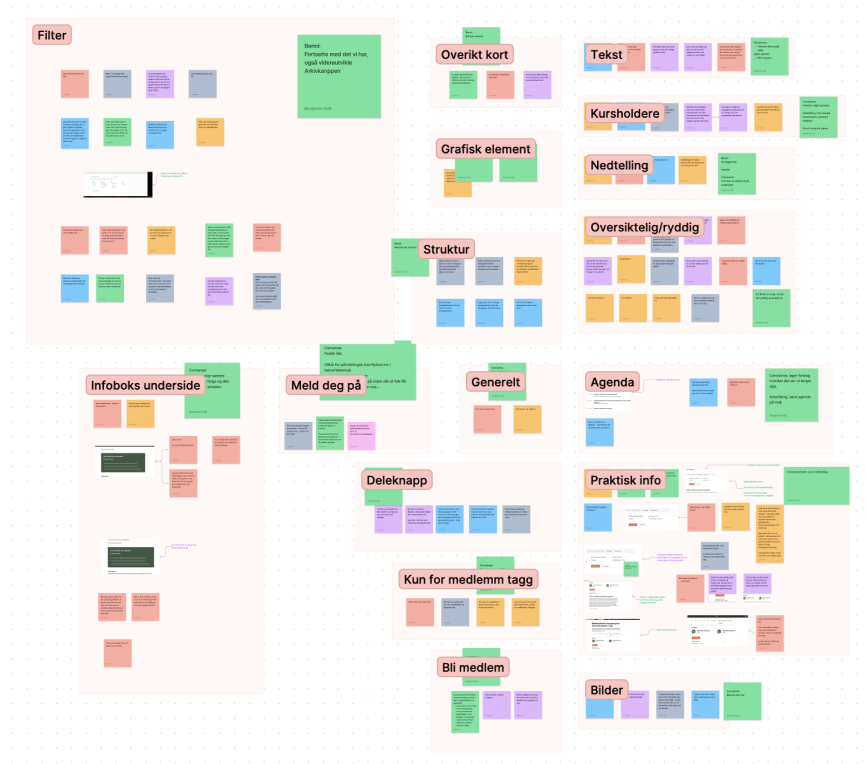
Et utdrag fra UX-assessment som ble utført. Funnene som ble gjort var: Ikke en fleksibel grid, ulik størrelse på cards, forskjellige fonter, ikke konsist bruk design patterns, mye tekst/informasjon, utydelig navigasjonsstruktur, svak lesbarhet og ulike designelementer som ble brukt på nettsiden.
Fokus på desktop
Etter å ha gjort en dataanalyse så viser det seg at ca 80% av de besøkende kom via desktop. Av hovedandelen av de som besøkte - besøkte under arbeidstiden.
Selv valgte vi optimalisere for desktop grunnet dette, men vi skisserte også for mobil.
Endringer
Gi brukeren en kort og konsis introtekst på hva dette arrangementet skal handle om og om det er for kun for medlemmer eller ikke.
Endringer
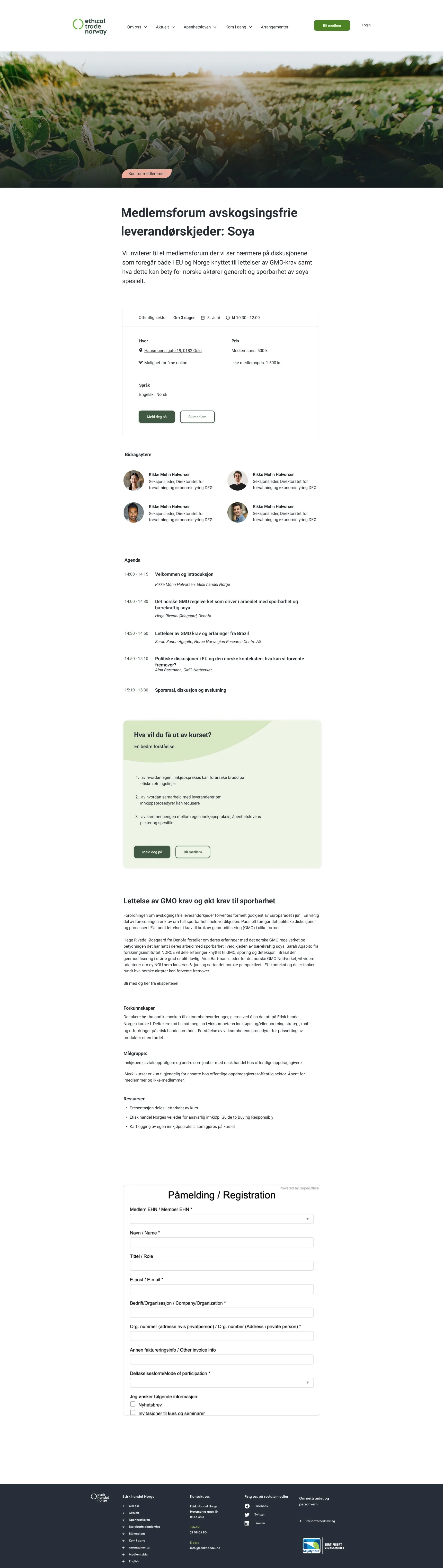
Her kommer viktig informasjon om arrangementet for brukeren. Gir dem også CTA Meld deg på og Bli medlem for dem som allerede har blitt overbevist om det ene eller det andre. Blir også informert tidlig om bidragsytere - noe vi valgte ha øverst grunnet tilbakemeldinger eksternt og internt.
Endringer
Her vil brukeren bli informert om agenda og utbytte fra arrangementet/forumet/kurset.
FØR
ETTER
FØR
ETTER
BRUKERTEST
Det ble utført brukertest etter første iterasjon med ny funksjonalitet og oppdatert UX. Det var utfordrende å innhente brukere i målgruppen til Etisk Handel - kun 16% var innenfor målgruppen og resten interne brukere.
ENDRINGER
Hva: Tydelig og uthevet overskrift
Hvorfor: Lett å se og informativ slik at brukeren får med seg hva kurs/forum/arrangement skal handle om.
Hva: Midstilt tekst og mindre grid.
Hvorfor: Bedre leseopplevelse og optimalisert for responsiv nettside.
Hva: Bestemt rekkefølge på innhold
Hvorfor: Gjenkjenbarhet og basert på hva er det som er avgjørende for en mulig deltaker for å delta (tidspunkt, lokasjon og dato). Arrangementet viktigste informasjon først også mindre viktig informasjon lengst ned.
Hva: Bryte opp i informasjon
Hvorfor: Dette er for å tydeliggjøre for brukeren at ny type informasjon blir gitt men også gjøre det lettere for brukeren til å fordøye informasjonen gitt på siden i og med at det er gjenkjennelige design patterns som skal gjøre at brukeren kan skumme over hvis det behov.
Hva: Like komponenter
Hvorfor: Gjenbruke komponenter ifra hovedsiden til arrangementer for å skape gjenkjennbarhet inne på hver arrangementside.
MOBIL
Selv om dataene fra GA4 viste til at ca 80% av besøkende kom inn via desktop, var det fortsatt viktig for alle med i prosjektet at nettsiden også skulle være optimalisert for mobil.